JavaScript <canvas>によるグラフィック描画
Javascriptで直線などを描こうとすると、<div>とCSSを組み合わせて描く必要があり、かなり悲惨だったが、<canvas>タグを使用することで、Javascriptからでも簡単にグラフィックの描画ができるようになる。
ただし、対応ブラウザはまだ少くSafari2,FireFox1.5,Opera9。IEは未サポート。
簡単な使用例
使い方は非常に簡単で、getElementById()でcanvasタグのDOM Nodeを取得して、canvas.getContext()メソッドで描画用のコンテキストを取得すれば準備完了。後はコンテキストのfillRect()などの描画メソッドを呼び出すことで様々なプリミティブを描くことができる。
<html>
<head>
<title>Canvas Test</title>
</head>
<body onload="load()">
<script>
function load() {
var canvas = document.getElementById("canvas");
if (!canvas.getContext)
return; // Unsupported
ctx = canvas.getContext("2d");
// 矩形
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (30, 30, 50, 50);
// パスを使って三角形を描く
ctx.beginPath();
ctx.moveTo(70, 70);
ctx.lineTo(105,120);
ctx.lineTo(25,125);
ctx.lineTo(70, 70);
ctx.stroke();
// 円弧(円)
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.beginPath();
ctx.arc(100, 100, 50, 0, 2*Math.PI, true);
ctx.fill();
}
</script>
<canvas id="canvas" width="300" height="200" style="border:1px solid black;"></canvas>
</body>
</html>

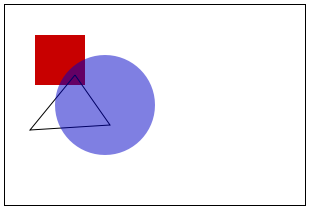
上記のJavascriptで描画したグラフィック
Mozillaのチュートリアル
