WordPress メタボックス追加サンプルコード
Rev.7を表示中。最新版はこちら。
概要
WordPressの記事投稿ページにメタボックスを追加して、入力項目をカスタマイズするサンプルコード。
コード入手先
コードは以下にアップ済み。
https://github.com/kztomita/wordpress-plugin-sample-metabox
説明
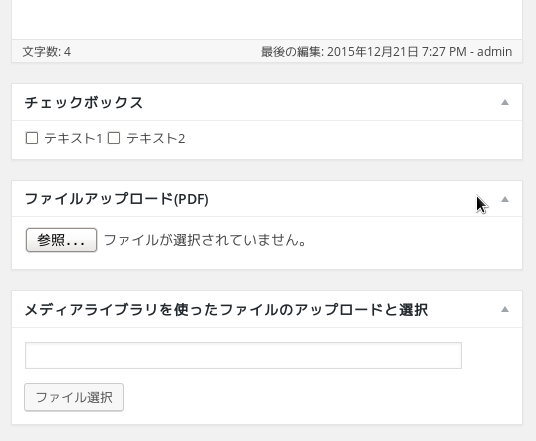
プラグイン形式なので、ディレクトリごとwp-content/plugins以下に配置して、WordPressの管理画面からSample Metaboxプラグインを有効化すればよい。プラグインを有効化すると、記事編集ページに以下の3つの入力項目(メタボックス)が追加される。
- チェックボックス
- ファイルアップロード
- メディアライブラリを使ったファイルアップロードおよび選択

図1 追加されるメタボックス
ファイルの説明
プラグインに含まれるファイルの内容は以下のとおり。
ファイル一覧
./sample-metabox.php ./sample-metabox-admin.php ./sample-metabox-admin-checkbox.php ./sample-metabox-admin-file.php ./sample-metabox-admin-media.php ./js/media_upload.js
./sample-metabox.php
Pluginのメインファイル。
./sample-metabox-admin.php
管理画面内で実行されるファイル。本プラグインは記事編集ページのカスタマイズを行うだけなので、全処理はここから読み込まれる。
3つのメタボックスの処理は、それぞれ
sample-metabox-admin-media.php
sample-metabox-admin-checkbox.php
sample-metabox-admin-file.php
に分割されており、これらのファイルを読み込む。
./sample-metabox-admin-checkbox.php
チェックボックスに関する処理を格納。
./sample-metabox-admin-file.php
ファイルアップロードに関する処理を格納。
<input type="file" />を使ったファイルのアップロードを行う。アップロードしたファイルはメディアライブラリに登録せずに、記事編集ページのみで管理を行う。ファイルを再アップロードした場合は、旧ファイルを削除することで、ファイルの差し替えを行う。記事を削除した場合は、アップロード済みのファイルを削除する。
./sample-metabox-admin-media.php
メディアライブラリを開いてファイルのアップロード/選択を行う処理を格納。
./js/media_upload.js
メディアライブラリのOpen処理、およびファイル選択時の処理。sample-metabox-admin-media.phpとセットで使用。
チェックボックス処理に関する説明
sample-metabox-admin-checkbox.phpは図2に示すメタボックスを追加する。処理は主にメタボックスの表示処理と保存処理の二つに分かれる。

図2 sample-metabox-admin-checkbox.phpが追加するメタボックス
checkboxメタボックス表示処理
function sample_metabox_add_checkbox() { wp_nonce_field('sample_metabox', 'sample_metabox_checkbox_nonce'); $id = get_the_ID(); /* 登録データ取得 */ $post_meta = get_post_meta($id, SAMPLE_METABOX_METAKEY_CHECKBOX, true); $post_meta = $post_meta ? $post_meta : array(); $items = array(array('text' => 'テキスト1', 'value' => 1), array('text' => 'テキスト2', 'value' => 2), ); $name = SAMPLE_METABOX_NAME_CHECKBOX; foreach($items as $item){ $checked = array_search($item['value'], $post_meta) !== false ? 'checked="checked"' : ''; echo <<<END_OF_TEXT <label><input type="checkbox" name="{$name}[]" value="{$item['value']}" $checked>{$item['text']}</label> END_OF_TEXT; } } function sample_metabox_add_meta_boxes_checkbox() { add_meta_box('id_sample_metabox_checkbox', 'チェックボックス', 'sample_metabox_add_checkbox', 'post', 'normal', 'high'); } add_action('add_meta_boxes', 'sample_metabox_add_meta_boxes_checkbox');
メタボックス追加の基本的なやりかたは https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/add_meta_box を確認するのがよい。メタボックスの出力はsample_metabox_add_checkbox()で行っている。特に難しいことはしていないが、出力する際はget_post_meta()でチェックボックスのチェック状況を取得し、出力するフォームに反映させている。
checkbox保存処理
function sample_metabox_save_checkbox($post_id) { /* * nonceのチェックには、check_admin_referer()ではなく、wp_verify_nonce()を使用する。 * check_admin_referer()だと記事の新規作成時や、ゴミ箱に入れる時に * nonceがなくdieしてしまうので、wp_verify_nonce()で返り値をチェックして、 * 保存処理をスキップするようにする。 */ if (!isset($_POST['sample_metabox_checkbox_nonce'])) { /* * 不正なリクエストでnonceがない。 * 新規作成/ごみ箱に入れた時。 */ return; } if (!wp_verify_nonce($_POST['sample_metabox_checkbox_nonce'], 'sample_metabox')) { return; } if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) { return; } /* 権限チェック */ if (isset($_POST['post_type']) && 'page' == $_POST['post_type']) { if (!current_user_can('edit_page', $post_id)) { return; } } else { if (!current_user_can('edit_post', $post_id)) { return; } } $value = isset($_POST[SAMPLE_METABOX_NAME_CHECKBOX]) && is_array($_POST[SAMPLE_METABOX_NAME_CHECKBOX]) ? $_POST[SAMPLE_METABOX_NAME_CHECKBOX] : array(); if($value){ update_post_meta($post_id, SAMPLE_METABOX_METAKEY_CHECKBOX, $value); } else { delete_post_meta($post_id, SAMPLE_METABOX_METAKEY_CHECKBOX); } } /* * save_post_{$post_type}のactionを使用 * 全post_typeを対象にするなら、save_post actionを使用 */ add_action('save_post_post', 'sample_metabox_save_checkbox');
保存処理では、前半で以下のチェック処理を行う。
- nonceのチェック
- 自動セーブかどうか
- 権限チェック
チェック処理はWordPress Codexのadd_meta_box()のサンプルコードのまま。静的ページ(post_type:page)の権限チェックも行っているが、本プラグインでは未使用。
チェック処理が終わると、チェックボックスのチェック状態を配列($value変数)にしてpost_meta情報を更新する。チェックが一つもない時はpost_meta情報は削除しているが、これは空の配列を保存しておく形にしてもいいだろう。
ファイルアップロード処理に関する説明
つづく。
