WordPress メタボックス追加サンプルコード
Rev.4を表示中。最新版はこちら。
概要
WordPressの記事投稿ページにメタボックスを追加して、入力項目をカスタマイズするサンプルコード。
コード入手先
コードは以下にアップ済み。
https://github.com/kztomita/wordpress-plugin-sample-metabox
説明
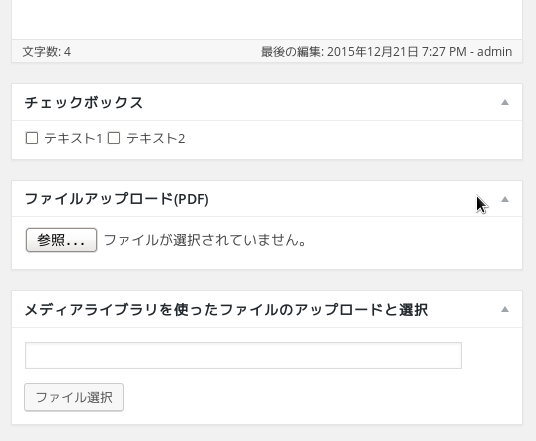
プラグイン形式なので、ディレクトリごとwp-content/plugins以下に配置して、WordPressの管理画面からSample Metaboxプラグインを有効化すればよい。プラグインを有効化すると、記事編集ページに以下の3つの入力項目(メタボックス)が追加される。
- チェックボックス
- ファイルアップロード
- メディアライブラリを使ったファイルアップロードおよび選択

図1 追加されるメタボックス
ファイルの説明
プラグインに含まれるファイルの内容は以下のとおり。
ファイル一覧
./sample-metabox.php ./sample-metabox-admin.php ./sample-metabox-admin-checkbox.php ./sample-metabox-admin-file.php ./sample-metabox-admin-media.php ./js/media_upload.js
./sample-metabox.php
Pluginのメインファイル。
./sample-metabox-admin.php
管理画面内で実行されるファイル。本プラグインは記事編集ページのカスタマイズを行うだけなので、全処理はここから読み込まれる。
3つのメタボックスの処理は、それぞれ
sample-metabox-admin-media.php
sample-metabox-admin-checkbox.php
sample-metabox-admin-file.php
に分割されており、これらのファイルを読み込む。
./sample-metabox-admin-checkbox.php
チェックボックスに関する処理を格納。
./sample-metabox-admin-file.php
ファイルアップロードに関する処理を格納。
<input type="file" />を使ったファイルのアップロードを行う。アップロードしたファイルはメディアライブラリに登録せずに、記事編集ページのみで管理を行う。ファイルを再アップロードした場合は、旧ファイルを削除することで、ファイルの差し替えを行う。記事を削除した場合は、アップロード済みのファイルを削除する。
./sample-metabox-admin-media.php
メディアライブラリを開いてファイルのアップロード/選択を行う処理を格納。
./js/media_upload.js
メディアライブラリのOpen処理、およびファイル選択時の処理。sample-metabox-admin-media.phpとセットで使用。
編集中。。。
