JavaScript addEventListener()
Rev.8を表示中。最新版はこちら。
イベントハンドラを登録するaddEventListener()に関するメモ。IEでは未実装。
useCaptureの意味
addEventListener()の第3引数useCaptureの意味についてのメモ。通常登録したイベントハンドラ(*1)はイベント伝搬のバブリングフェーズで呼ばれる。このため、DOM Treeの下の方のエレメントからイベントハンドラが順番に呼ばれる。
useCaptureをtrueにしてイベントハンドラを登録すると、キャプチャフェーズでイベントハンドラが呼ばれるようになる。このため、その他のイベントハンドラに先だって呼び出されるようになる。
(*1) 以下のものが含まれる。
- DOMエレメントのプロパティに設定したイベントハンドラ(element.onmousedown = handler)
- TMLタグに埋め込んだイベントハンドラ(<div onmousedown='alert("xxxx");'>)
- useCapture = falseでaddEventListenerされたイベントハンドラ
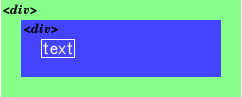
以下に例を示す。図1に示すようなオブジェクトがあり、緑領域、青領域、テキスト領域にそれぞれonmousedownイベントハンドラが設定してあったとする。

図1 HTMLオブジェクト例
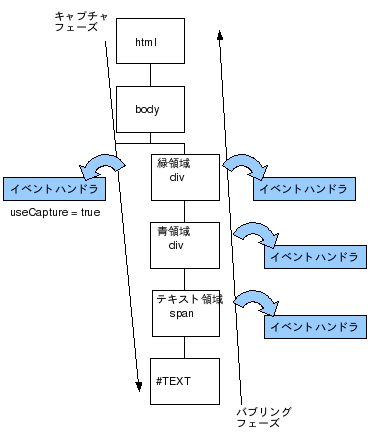
この場合、DOM Treeは図2のようになっており、「text」部分をクリックすると「テキスト領域 → 青領域 → 緑領域」の順番にイベントハンドラが呼び出される。ここで、緑領域のイベントハンドラをaddEventListener()でuseCapture = trueにして登録すると、「緑領域 → テキスト領域 → 青領域」の順番で呼び出されることになる。

図2 イベントの伝搬とハンドラの呼び出し
DOM仕様書
http://www.w3.org/TR/DOM-Level-2-Events/events.html
イベントの伝搬については以下が参考になる。
http://www-06.ibm.com/jp/developerworks/xml/050107/j_x-events.html
