JavaScript addEventListener()
Rev.5を表示中。最新版はこちら。
イベントハンドラを登録するaddEventListener()に関するメモ。IEでは未実装。
useCaptureの意味
addEventListener()の第3引数useCaptureの意味についてのメモ。通常登録したイベントハンドラ(*1)はバブリングフェーズで呼ばれる。このため、DOM Treeの下の方のエレメントからイベントハンドラが順番に呼ばれる。
useCaptureをtrueにしてイベントハンドラを登録すると、キャプチャフェーズでイベントハンドラが呼ばれるようになる。このため、その他のイベントハンドラに先だって呼び出されるようになる。
(*1) 以下のものが含まれる。
- DOMエレメントのプロパティに設定したイベントハンドラ(element.onmousedown = handler)
- TMLタグに埋め込んだイベントハンドラ(<div onmousedown='alert("xxxx");'>)
- useCapture = falseでaddEventListenerされたイベントハンドラ

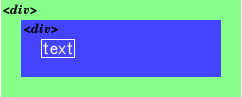
緑領域、青領域、テキスト領域にそれぞれonmousedownイベントを登録してあるとする。通常イベントハンドラは
テキスト領域→青領域→緑領域
の順で呼び出されるが、緑領域のイベントハンドラをuseCapture = trueで登録すると
緑領域→テキスト領域→青領域
となり、緑が先に呼び出されることになる。
http://www.w3.org/TR/DOM-Level-2-Events/events.html
イベントの伝搬については以下が参考になる。
http://www-06.ibm.com/jp/developerworks/xml/050107/j_x-events.html
