吹き出し合成Webアプリ
画像に漫画っぽい吹き出しとセリフを合成できるWebアプリを作成しました。
http://tools.bit-hive.com/comic_balloon/
例えば、こんな(↓)元画像に

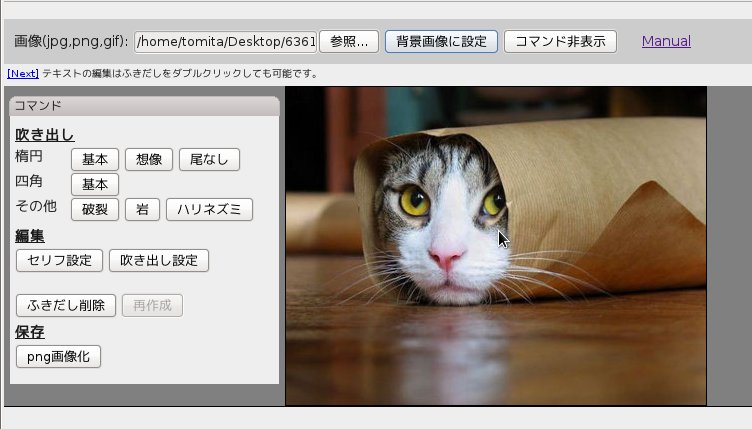
以下のように吹き出しを追加できます。編集結果はpng形式で出力できます。

特徴
特徴は以下のとおり。
- Webアプリなのでソフトのインストールは不要
- 吹き出し内のテキストはフォント、フォントサイズ、スタイル(Italic、Bold)、縦書き/横書きが設定可能。
- 吹き出しの形状は数パターンから選択可
- 吹き出しの大きさ、位置はある程度自由に変更可
対応ブラウザは以下のとおり。
- IE9以降
- FireFox
- Chrome
- Safari
- iPhone(iOS6) 5/13追加
- iPad(iOS6) 5/10追加
使い方
(1) まずはアクセス
http://tools.bit-hive.com/comic_balloon/にアクセスすると以下のようなページが表示される(画像欄は空白)。

アプリページ
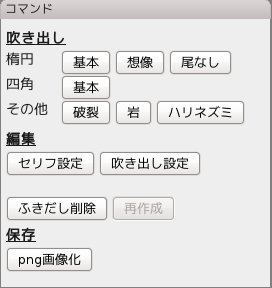
ページ左に操作用のコマンドウィンドウがある。ウィンドウはタイトルバーの部分をドラッグすれば移動可能。非表示にしたい場合は、ページ上部の「コマンド非表示」ボタンで消すことができる。

コマンドウィンドウ
(2) 背景画像の読み込み
操作バーのアップロードフォームから画像ファイルを指定し、「背景画像に設定」をクリックすると、指定画像が一旦サーバーにアップされた後、画像欄に表示される。
(3) 吹き出しの配置
コマンドウィンドウの「吹き出し」欄のボタンを押すと、それぞれ形状の異なる吹き出しが画像上に追加される。
吹き出しはドラッグで移動可能。また、吹き出しをクリックすると、吹き出し周辺に黄色い丸が表示され、この黄色い丸を動かすことで、吹き出しのサイズ変更等を行える。

形状変更用のマーカー
吹き出しは複数設置できる。設置した吹き出しを削除したい場合は、対象の吹き出しをクリックして選択状態にした後、「吹き出し削除」をクリックすれば削除される。
(4) セリフの追加
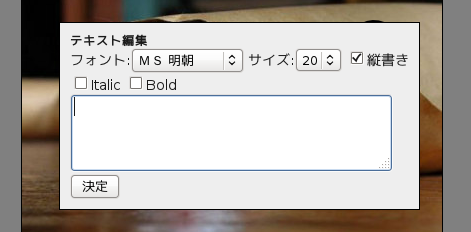
吹き出しにセリフを追加するには、吹き出しを選択(クリックして黄色いマーカーが表示された状態)した状態で、「セリフ設定」を押す。テキスト入力フォームが表示されるので、セリフを入力して決定を押すと、セリフが吹き出しに反映される。

テキスト入力フォーム
(5) 画像の保存
編集した状態を画像として保存するには、「png画像化」を押す。png画像のサムネイルが表示されるので、サムネイルを右クリックして「名前を付けて画像を保存」で保存できる。
その他 - CreateJSの感想
このツールはCreateJSを使って実装した(CreateJSの勉強がてら)。今時は、html5のcanvasタグを使うことで、JavaScriptを使ったWebアプリからでもグラフィックは自在に描ける。ただし、描いたグラフィックに対してClickイベントをとるといったことはできない。描画したオブジェクトに対してイベントを取ろうとすると、自分で描画オブジェクトの座標やサイズを管理し、canvasタグへのClickイベントを捕まえて、自分でHitCheckを行う必要があり、かなり面倒になる。
そこで、CreateJSの出番なのだが、CreateJSではcanvasタグに関する機能をWrapして、Flash likeな環境を提供している。上記のような、描画オブジェクトに対してClickイベントを取ることも簡単にできる。canvasを使ってインタラクティブな動作をさせようとすると、canvasタグの描画機能だけでは足りず、どうしてもイベント関連の機能が必要になるが、CreateJSを使うことでイベントまわりの機能を補うことができ、canvasタグを使ったアプリケーション作成が簡単にできるようになる。
APIや用語(Stage,DisplayObject等)もFlashを意識して作られているため、Flash(というかActionScript)使いには、比較的扱いやすいと思われる。
1点戸惑ったのが、イベントが伝搬しないこと。DOMイベントでは、あるノードをクリックすると親ノードにもイベントが伝搬していくが、CreateJSでは伝搬せず、addEventListenerでリスナーを登録しているノードのうち、最上位のノードにしかイベントが通知されない。これは、パフォーマンスを考慮してこのような動作になっているようだ。
↑新しいバージョン(EaselJS Ver. 0.7以降?)では、イベントが親ノードにも伝搬するようになった。おかげでDOMツリーのイベント処理と同じ感覚で処理でき、かなり使いやすくなった。
